
Définition de l’image
Une image est la représentation matérielle ou mentale d’un objet, d’une personne, voire même d’une idée ou d’un concept.
Elle est portée sur de nombreux supports tels que le papier, la toile, le bois. On la trouve dans la nature dessinée par des nuages, dans le reflet de l’eau ou encore sur la robe de nombreux animaux (voir illustration ci-dessus).
Omniprésente, le Larousse en donne pas moins d’une dizaine de définition, l’image accompagne l’humanité depuis la nuit des temps. Les peintures rupestres en sont sans doute les premières traces. Les religions les ont soit adorées, soit honnies. Le 20 siècle par le cinéma, puis la vidéo les a vu se mettre en mouvement. Les images animées font désormais partie de notre quotidien et notre culture.
Le pouvoir des visuels
Images et Internet : Aujourd’hui personne n’envisage de concevoir de site internet sans y adjoindre de nombreuses images (photos et/ou vidéos). Les visuels sont devenus partie prenante de l’information, voire sont parfois l’information elle même.
Ce sont des images qui construisent en grande partie le design d’un site internet. Elles sont ensuite utilisées pour décrire, pour appuyer un propos mais aussi pour séduire.
Au delà de la compréhension, les images véhiculent de l’émotion, génèrent de l’empathie puis de l’adhésion.
Ainsi, les publicitaires ont très bien compris l’usage qu’ils peuvent faire de ces supports, les créateurs de sites web aussi.
Lors de la conception d’un site internet professionnel (ou non), on retrouve les images pour quatre fonctions importantes :
- Le design du site et l’image de l’entreprise le cas échéant
- L’illustration des propos et la complémentarité avec le contenu textuel (qui reste néanmoins essentiel)
- La structure des pages du site web et le rythme de lecture proposé aux internautes
- Certains éléments de navigation, logos et icônes
On le voit, les images sont structurantes pour un site internet et ce quel qu’il soit. Attention cependant, un mauvais usage peut être tout aussi destructeur que les bonnes pratiques peuvent être productives.
Utiliser les bonnes images
Si dire que les images prennent de plus en plus de place dans nos existences est devenu un lieu commun, il reste que cette évidence impose des contraintes. Et, lors de la création d’un site internet (ou sa refonte), ces contraintes prennent un relief particulier. Oui, il vous faudra agrémenter votre site à l’aide de visuels mais pas n’importe comment.
Il vous faudra veiller à ce que vos visuels soient en cohérence avec votre discours, avec votre image. On ne le répète jamais assez (et pourtant j’essaye 🙂 ), mettez vous à la place de vos visiteurs. Demandez vous comment vous réagiriez en naviguant sur vos pages et en en lisant le contenu. Une image « bateau » vue et revue sur d’innombrables sites ne donnera pas forcément l’image de vous que vous souhaitez. Prenez le temps de soigner vos visuels.
Par ailleurs, Internet n’est pas une zone de non droit, assurez vous d’avoir le droit d’utiliser ces images dans le contexte dans lequel vous voulez le faire.
Les différents formats d’images
Images et internet : L’informatique a vu naitre de très nombreux formats d’images. Adaptés à un usage particulier, ils ne sont pas toujours polyvalents.
L’affichage sur internet a ses contraintes et donc des formats d’images qui lui sont propres.
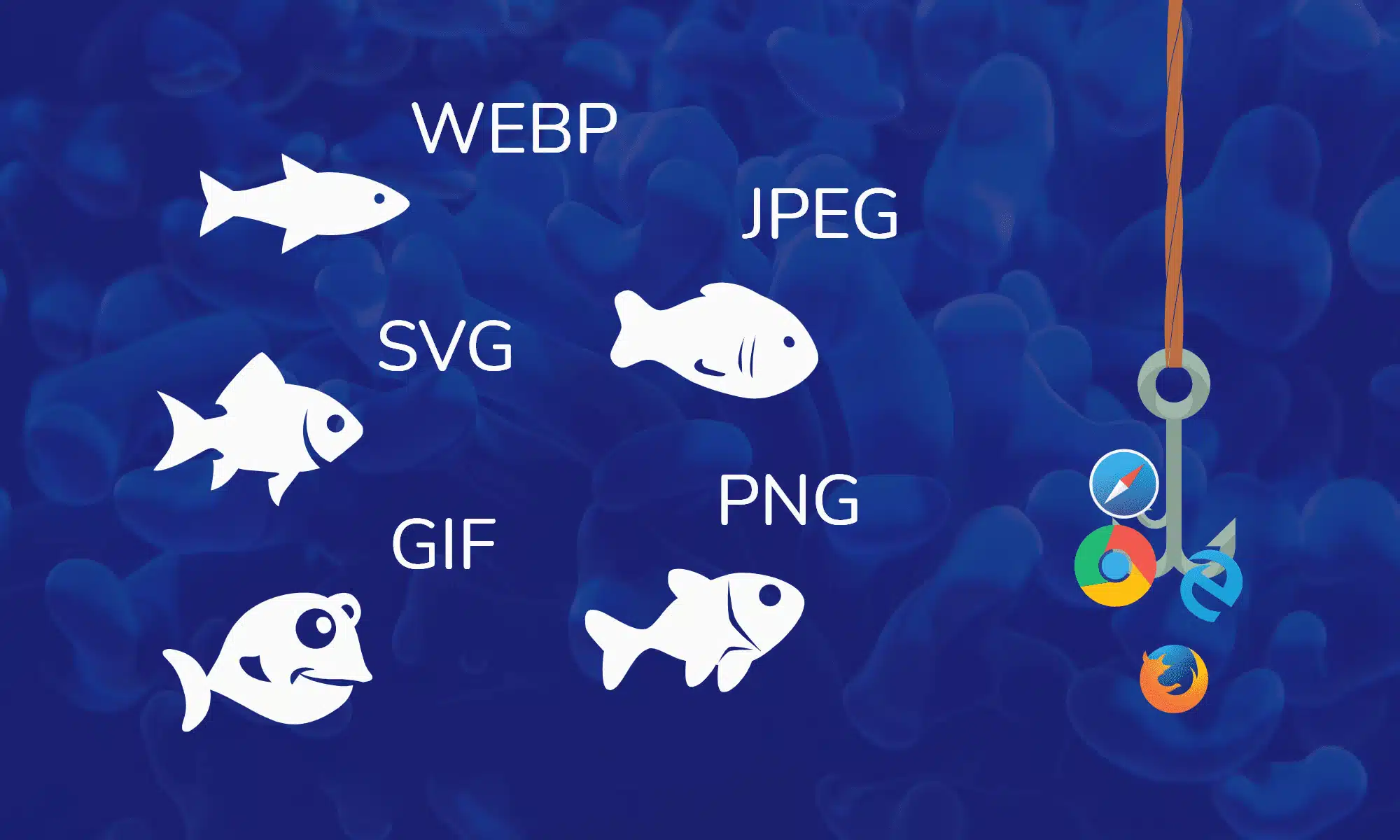
Lorsque nous naviguons sur le web, nous attendons d’un site qu’il s’affiche correctement, qu’il soit rapide et fluide, et que l’information soit claire. Les images mises en ligne ne devront donc pas nuire à ces attentes : elles doivent être le plus légères possible, s’adapter aux tailles de nos écran et, bien sur, être interprétées par les différents navigateurs.
Les principaux formats du web
Aujourd’hui les deux principaux formats d’images fixes sur le web sont .jpg et .png. Historiquement on peut y ajouter .gif qui tombe peu à peu en désuétude (remplacé par .png) à l’exception des .gif « animés ».
Chacun des formats a ses spécificités et ses utilisations :
- .jpg ou .jpeg (Joint Photographic Expert Group) : format compressé, il offre la possibilité d’afficher des images complexes (photos notamment) avec un poids réduit (et donc un temps de téléchargement réduit) pour une perte de qualité modulable.
- .png (Portable Network Graphics) : successeur du .gif, c’est un format que l’usage destine aux image plus simples (dessins, graphiques, logo, etc…). Contrairement au précédent il sait gérer la transparence. Les images en .png sont en revanche plus lourdes qu’en .jpg.
Légèrement tombé en disgrâce mais en très présent pour les images animées, le Gif.
- .gif : un format destiné aux images simples (peu de couleurs et souvent de petites tailles). Il gère la transparence et les images animées. Peu à peu remplacé par le png, on le rencontre encore fréquemment.
Plus récents ou plus spécialisé, il existe d’autres formats que l’on rencontre de plus en plus sur internet.
Parmi les formats destinés à améliorer l’experience utilisateur (un temps de chargement réduit pour une qualité préservée), le plus célèbre est sans doute le WebP.
- .webp : C’est un format développé par Google pendant les années 2010. Il offre un gain de poids de 30% environ par rapport à .jpg ou .png sans perte de qualité. Une des valeurs montantes de l’imagerie sur le web.
- .avif : Un format encore plus récent, open source et très performant. Il gère les images statiques et animées. Sa prise en charge par les navigateurs est encore perfectible.
- .svg : un format à part qui se développe doucement. Format vectoriel il simplifie grandement l’affichage des images sur des écrans de toutes tailles. Il s’adapte naturellement sans qu’il soit nécessaire d’ajouter du code (css) pour permettre à l’image de se modifier.
Enfin, citons les formats .bmp, .ico, .tiff que l’on peut rencontrer de temps en temps. Mal pris en charge et souvent mal adaptés, ils restent cependant anecdotiques.
Images et internet, ultimes précisions
Pour finir, sachez que :
- la résolution sur le web est de 72 dpi (72 pixel/pouce)
- la colorimétrie standard est le RGB (Rouge, Vert, Bleu) ou le RGBA pour une prise en compte de l’opacité.
- le codage des couleurs est le plus souvent effectué en hexadécimal (par exemple #000000 pour le noir)
Pour en apprendre encore plus, n’hésitez pas à consulter cet excellent article
Images et internet
Qu’elles soient le coeur de votre information, informations complémentaires ou simples illustrations les images sont aujourd’hui incontournables. Elles structurent et organisent votre contenu éditorial. Elles l’enrichissent et lui donnent du relief.
Choisir ses images, voire les construire spécifiquement, est un pan complet de votre travail de rédacteur. Ne le négligez pas.
L’exemple des images « avant/après » est, à ce titre, extrêmement parlant: dans ce cas, l’image a une véritable valeur ajoutée dans votre démonstration.
Une infographie permettra à vos lecteurs de se faire une idée synthétique de votre contenu. Elle résume, simplifie, permet le plus souvent une compréhension facilitée.
Une image, enfin, peut faire sourire, émouvoir ou à l’inverse accentuer le sérieux et/ou la gravité de vos propos.
Faites de vos images de véritables alliées de votre texte, celui-ci n’en sera que plus apprécié.
Créer ses propres images
C’est sans doute la meilleure façon d’opérer.
Des images que vous aurez pensées, construites seront les meilleures ambassadrices pour votre activité ou votre marque.
Montrez votre savoir faire, la qualité de vos travaux en avant et assurez vous que vos visiteurs seront capables de vous identifier avec certitude en regardant les photos.
Sur votre site web, faites apparaître votre logo, le nom de votre entreprise ou tout signe distinctif connu ou suffisamment parlant.
N’hésitez pas à faire appel à un professionnel si vous ne vous sentez pas capable de réaliser des visuels de qualité seul. Dans ce cas vérifiez bien que ce dernier vous rétrocède bien les droits complets sur l’usage des photographies (ça peut paraître idiot, mais la vie est pleine de surprises).
Sachez que en droit français l’auteur d’une oeuvre quelle qu’elle soit (et donc les photos) est systématiquement et automatiquement soumise à des « droits d’auteur » (et ce sans avoir à faire de démarche spécifique).
Propriétaire de vos photos vous n’aurez ensuite pas de problème de droits d’auteur avec ces clichés. Pour autant, il vous faudra vous assurer que vous respectez bien le droit à l’image de vos employés ou de qui que ce soit qui apparaisse sur les images.
Pour faire simple, dès qu’il s’agit d’une utilisation dans un but promotionnel et/ou lucratif, l’autorisation expresse des personnes reconnaissables sur une photographie est nécessaire. Pensez à faire signer des autorisations lors des prises de vue (retrouvez un modèle d’autorisation).
Faites attention de la même manière au contexte. Un bâtiment, un logo de marque présent sur la photo peuvent être un frein à sa diffusion, même si vous en êtes l’auteur.
Des images externes, gratuites ou libres de droits ?
Lorsque l’on parle d’image, la gratuité et la liberté d’usage sont deux concepts totalement différents. Et pourtant la confusion est fréquente. Certaines images peuvent être gratuites sans que l’auteur vous autorise à les diffuser. Et il est fréquent qu’il faille payer pour obtenir une photo utilisable sur un site internet à visée commerciale.
Images et internet : Que vous les cherchiez dans une banque d’images ou sur un moteur de recherche, gardez à l’esprit que les images sur internet ne sont en général pas libres de droits. Les photographes, et c’est tout à fait justifié, n’aiment pas que l’on pille leurs réalisations.
Certains d’entre eux ont cependant choisi des formes de diffusion de leurs images qui vous permettent des les utiliser à votre guise. Prenez le temps de vous assurer des droits auxquelles est soumise une illustration qui vous plaît. Dans le doute contactez directement le photographe ou son agence.
D’une façon générale, sachez que l’utilisation d’une image sur un site professionnel est en général soumis aux autorisations d’utilisation dans un cadre commercial. A vous de vérifier qu’elles sont les droits spécifiques de l’image qui vous intéresse.
Des licences d’utilisation variées
Il existe de nombreuses licences donnant des droits spécifiques aux images que vous souhaitez utiliser.
On parle dans ce cas de « droits gérés ». Parmi celles-ci, les licences Creative Commons se distinguent par un modèle proche de l’open source ou de l’open access.
Elles existent sous diverses formes donnant à chaque fois des droits d’utilisation différents.
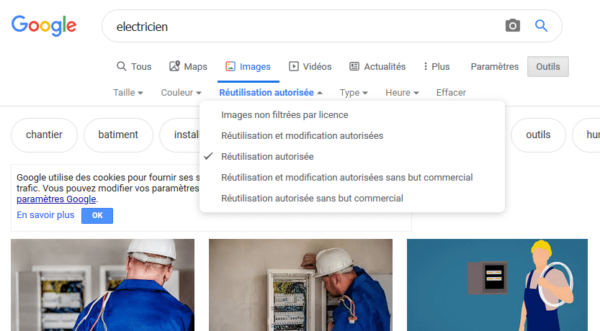
Lorsque vous effectuez vos recherches pensez à filtrer (Google et la plupart des grosses banques d’images le permette) sur le type d’utilisation dont vous souhaitez bénéficier. Sur Google, il vous suffit de faire une recherche par image, et de filtrer les résultats (menu outils > droits d’usage).
Images et internet : Gardez à l’esprit cependant qu’il existe de nombreux cas où la seule autorisation du photographe ne suffit pas. En effet, de la même façon que pour les photographies dont vous êtes l’auteur, la présence d’un bâtiment, par exemple peut nécessiter des droits spécifiques.
Un exemple souvent cité est celui de la tour Eiffel éclairé de nuit. Si la tour peut être photographiée sans problème librement (construite depuis plus de 70 ans), son éclairage spécifique bien plus récent est lui soumis au droit d’auteur.
La plupart des grandes banques d’images se chargent des aspects réglementaires et d’autorisation lorsqu’elle vous vendent une image. Pour un coût relativement faible vous pouvez vous éviter ainsi des soucis à venir.
Les banques d’images
Parmi les centaines de sites proposant à tort et à travers des visuels de toute nature, certains se distinguent par leur sérieux et leur qualité.
Cette liste n’a rien d’exhaustive, elle est juste le reflet de ce que l’on peut trouver. Prenez le temps de construire vos propres références.
- Pixabay (https://pixabay.com/fr/) : une référence, de nombreuses photos utilisables pour un usage commercial et une indexation en français
- Foter (https://foter.com/) : une base de données de photos impressionnante
- Stockvault (https://www.stockvault.net/) : une autre référence, de nombreuses images de qualité
- Flaticon (https://www.flaticon.com/) : une référence pour les icônes et autres images vectorielles
Quelques textes complémentaires sur le sujet
- Droits à l’image et droits de l’image
- Propriété intellectuelle et droit à l’image
- Où trouver des images libres de droits et gratuites sur Internet ?
- Une liste très complète et très détaillée de site proposant des images libres de droit (gratuites ou non) : https://wikiclic.com/image-libre-de-droit/