
Divi, un thème à tout faire (et bien)
Qu’est ce qu’un thème WordPress ?
Tout d’abord, il est nécessaire de se rappeler que WordPress est un CMS (Content Management System).
C’est un outil destiné à la création de blog et/ou de sites internet sans demander de grandes connaissances informatiques (langages web notamment : html, css, php, javascript).
Dans cet outil la mise en forme générale du site s’appuie sur des ensembles logiciels appelés thèmes.
WordPress a ses propres thèmes par défaut, mais il est très facile d’en trouver d’innombrables sur le web. Certains sont gratuits, d’autres payants (quelques dizaines d’euros en général).
Soyez prudents lors de ce choix initial car le meilleur côtoie le pire dans tout ce qui vous sera proposé.
Renseignez-vous, osez demander à des responsables de sites qui vous ont plu (ou jetez un oeil dans le code sources de la page 🙂 ), soyez attentifs aux fonctionnalités proposées.
S’il existe des thèmes gratuit très réussis, investir dans un thème payant est souvent un investissement judicieux.
Choisissez bien : changer de thème par la suite sera toujours possible, mais pas toujours facile.
Choisir un thème : spécialisé ou généraliste ?
Certains des thèmes proposés sont destinés à une activité en ligne très précise (agence immobilière, de voyage, presse, etc…) et dotés de fonctionnalités particulières liées à cette activité. Du fait de leur spécialisation, leur utilisation peu parfois se révéler plus complexe qu’attendue.
D’autres, à l’inverse, offrent une page blanche (ou presque) et permettent de laisser libre choix à sa créativité. Si, en général, ils sont assez faciles à prendre en main, leur utilisation avancée demande souvent un peu d’apprentissage. Divi wordpress entre dans cette catégorie.
Pour ma part, je préfère mille fois un thème généraliste qui donne un réel éventail de possibilités (ne négligez pas ce que vous voudrez faire dans l’avenir !) qu’un choix contraignant. Ainsi, je apporter des réponses au plus près des besoins exprimés par mes clients.
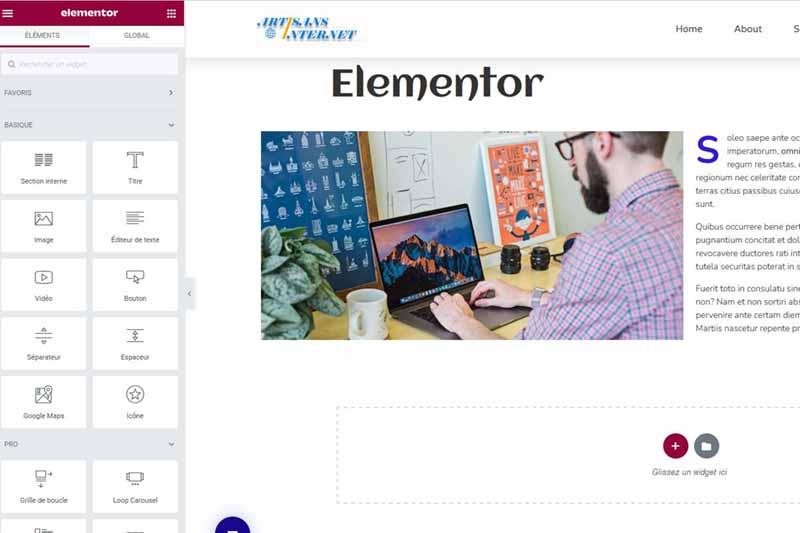
Elementor, Divi et autres stars


Certains thèmes premium ont souvent eu les honneurs d’articles et ont fait l’objet d’âpres débats. Meilleurs ou pas, Elementor, Astra, Avada et Divi, pour ne citer qu’eux, sont tous d’excellents thèmes.
Les points communs de ces thèmes : ils s’appuient sur des équipes importantes, les mises à jour sont régulières, ils ont fait leurs preuves, ils utilisent un builder (constructeur de pages) particulier, ils sont bien codés et génèrent des pages rapides.
Lors de votre choix, pensez aussi aux possibles évolutions de votre site. Plus votre thème offre de possibilités créatives, plus elles seront faciles à mettre en oeuvre.
Allez regarder les démos des éditeurs, laissez-vous guider par votre sensibilité et vos besoins du moment.
Découvrir Divi wordpress
Installation de Divi
Commencez par télécharger le fichier.
Divi est un thème « premium », il est donc payant. Pour le trouver et vous acquitter de sa licence, allez sur la page de son éditeur « Elegant Theme ».
Cette licence, outre divi, vous donne accès à extra (thème de presse), bloom (plugin de gestion des emails) et monarch (partage sur les réseaux sociaux).
L’éditeur offre un remboursement dans les 30 jours, vous pouvez donc tester et vous assurer qu’il vous convient.
Sachez aussi que le Divi Builder, le constructeur de pages propre à Divi est gratuit et vous pouvez tout à fait l’installer sur un autre thème.
Une fois le thème téléchargé (fichier .zip), connectez-vous sur votre administration WordPress.
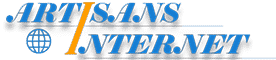
Dans la colonne de gauche, cherchez « apparence » et cliquez dessus. Ensuite, cliquez sur « ajouter des thèmes », en haut à gauche, puis sur « téléverser un thème ». La page qui s’ouvre vous permet de chercher votre fichier sur votre PC.
L’exécution est automatique et après quelques instants, Divi sera installé sur votre WordPress.
Divi Worpress : petit tour d’horizon
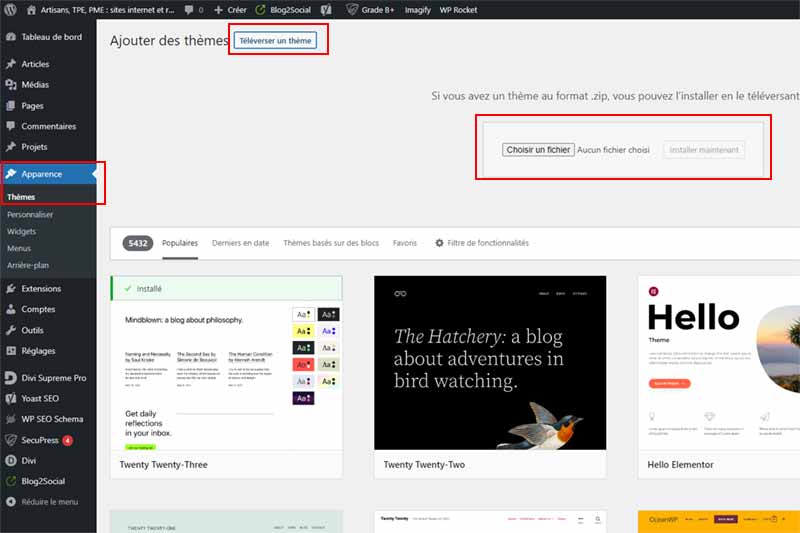
Une fois l’interface rafraichie, apparait dans la colonne de gauche un item « Divi ». Ce menu se décompose en six sous-menus qui sont le coeur même de ce thème.
Prenez le temps de les parcourir, une à une, et de vous familiariser avec. Vous trouverez d’innombrables tutoriels (chez « Elegants Themes », mais aussi ailleurs), la communauté autour de Divi est extrêmement riche. C’est une de ses forces.
Options du thème
La première page (par défaut en cliquant sur Divi) offre les très nombreux réglages possibles de Divi.
Elle se décompose en 8 onglets et leurs sous onglets.
- Général : sans doute le plus important, il gère les paramètres principaux de Divi tels que le logo, les couleurs par défaut du site, clé API Google et bien d’autres choses. Il contient un deuxième sous-onglet au moins aussi important « performance ». Ne le négligez pas, il est essentiel pour la rapidité de votre site.
- La navigation : Comme son nom l’indique, gère les paramètres liés à la navigation.
- Créateur : Gère entre autre la présence du Divi Builder par type de publication.
- Disposition : Pour paramétrer les métadonnées par type de publication, la présence de vignettes ou de commentaires.
- Publicité : Pour autoriser ou non la présence d’une bannière publicitaire (468*60)
- SEO : Quelques réglages pour votre référencement naturel. Prenez le temps de bien les remplir.
- L’intégration : Essentiel et très pratique. Permet l’insertion de code en différents endroits de vos pages (header, body, avant et après vos articles). A utiliser par des tags de statistiques par exemple.
- Mise à jour : C’est la que vous renseignez la clé API de Divi et gérez les mises à jour.
Prenez le temps de bien paramétrer ces différents aspects de Divi, votre site ne s’en portera que mieux.
N’hésitez pas à consulter le site de l’éditeur « Elegant Themes » et ses tutos ou encore l’excellent site « Astuces Divi » plein de ressources lui aussi.
Thème Builder
De mon point de vue, un des atouts clés du thème Divi. Avec ce « Thème Builder », vous pouvez modifier n’importe quelle partie ou page de votre thème WordPress.
Si modifier le header de votre page ou son footer est en général une opération assez délicate, avec Divi c’est devenu de l’enfance de l’art. Vous pouvez ainsi créer autant de header que vous le désirez et les appliquer aux pages de votre choix.
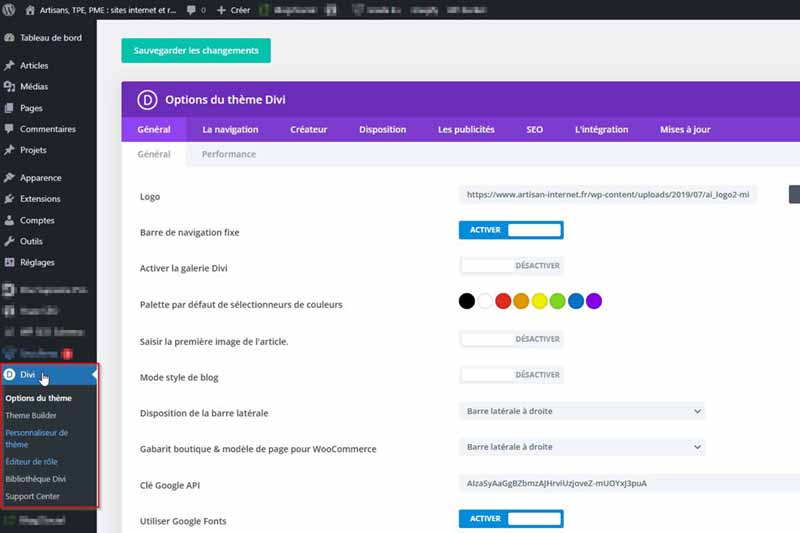
Vous pouvez tout aussi facilement créer une page « erreur 404 » personnalisée, une page résultat de recherche ou encore une page de catégorie selon vos souhaits et votre créativité.
Cette possibilité apporte indéniablement un vrai plus lorsque vous créez un site web. Avec Divi vous pouvez aujourd’hui tout faire… ou presque.
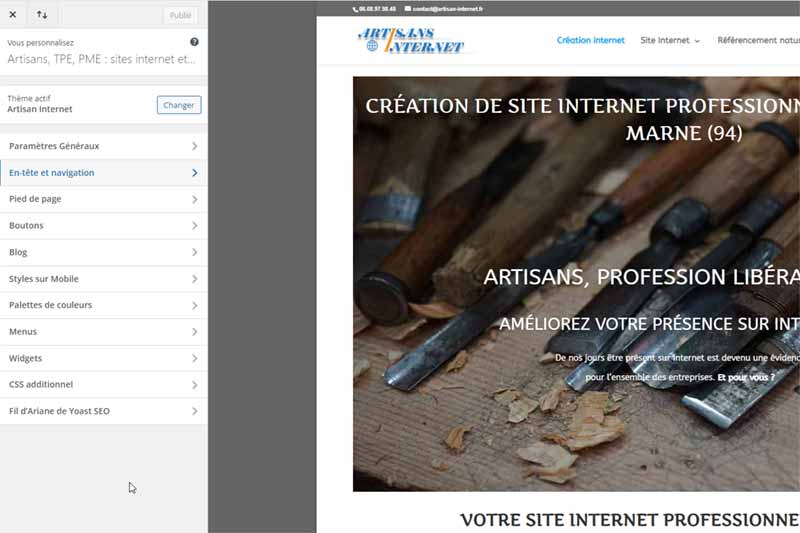
Divi wordpress : personnaliseur de thème
Réglez l’aspect graphique de votre futur site en quelques clics (quelques uns quand même 🙂 ). Une interface unique pour renseigner l’ensemble de la mise en forme : taille, typographie, couleurs, boutons, menus, etc…
Les paramètres de mise en page que vous enregistrez ici s’applique à tout le site web (sauf réglages particuliers).
Là encore Divi wordpress vous fait gagner du temps et vous facilite la tache. Chaque aspect de votre site peut être retouché dans les moindres détails. Et, si ça ne suffit pas encore, vous pouvez y ajouter votre propre CSS.
L’affichage de la page d’accueil à droite des paramètres de réglage permet de plus de visualiser en direct le rendu. Peu de thèmes wordpress facilitent autant la vie de leur utilisateurs.
Pour finir, tout en bas de l’interface, vous trouverez de quoi visualiser vos ébauches pour tablette ou smartphones.
Paramètres généraux
Vous y trouverez l’ensemble des réglages génériques du site : titre favicon (identité du site), largeur du site et des colonnes (paramètres de mise en page), polices et tailles des polices (typographie), couleur du fond et images d’arrière plan (fond).
Des réglages importants pour Divi wordpress mais sur lesquels vous pourrez toujours revenir.
Réglages
- En-tête et navigation : Tout ce qu’il faut pour avoir des barres de menus supérieures à votre gout. Taille de police, couleurs et polices des menus et de fond, hauteur, logo, icones, etc… Votre menu est essentiel, prenez soin de bien passer tout en revue
- Pied de page : Mêmes choses que pour la barre supérieure. Le footer (partie basse) étant un des réceptacles des widgets, on y trouve aussi des réglages de mise en forme pour ces derniers. C’est aussi là qu’on trouve et modifie les crédits de bas de page.
- Boutons : Style des boutons pour l’ensemble du site (mais il sera toujours possible d’en appliquer un autre au cas par cas). Fixe et au survol
- Blog : Quelques réglages de police pour les métadonnées d’articles
- Styles sur mobile : Des réglages génériques sur les structures de sections sur tablettes et smartphones, idem pour le menu « mobile »
- Palettes de couleurs : Choix de la palette de couleur du site, que vous trouverez au moment de remplir vos pages et articles. Soit « défaut », cad la palette paramétrée dans les options du thème, soit une déclinaison colorielle prédéfinie (vert, orange, etc…)
- Menus : c’est l’endroit où vous créez vos menus. Choisissez les noms de menus, ajoutez-y les pages et définissez l’arborescence des pages (menu et sous-menus) et le titre du lien dans le menu. C’est aussi à cet endroit qu’on définit l’emplacement de chaque menu.
- Widgets : C’est un des endroits (pas le seul) pour alimenter vos widgets. Demande à maitriser la gestion de blocs.
- CSS additionnel : Comme son nom l’indique, c’est un des endroits où il est possible d’ajouter du css pour une mise en forme non prise en compte par Divi (elles sont rares, mais ça existe)
Enfin, en fonction des autres plugins installés sur votre wordpress, il est possible de voir apparaitre des items supplémentaires avec des fonctions propres à ce plugin, par exemple : « Fil d’Ariane de Yoast SEO »
Editeur de rôle
Divi vous donne la possibilité d’enrichir les rôles WordPress. Si vous travaillez en équipe avec des fonctions bien déterminées au sein du groupes, cette possibilité vous intéressera surement.
Pour chacun des grands types de rôles existant dans le CMS (plus certains crées par les plugins, comme les fonctions SEO), vous trouverez des paramétrages sur les fonctions, modules ou interfaces propres à Divi wordpress.
Vous pouvez ainsi les activer ou désactiver à votre guise.
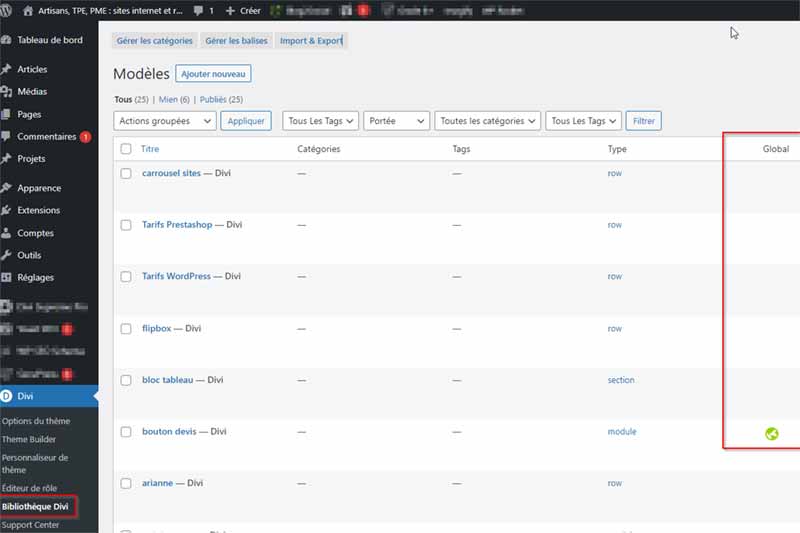
Bibliothèque Divi
La bibliothèque Divi est, sans conteste, une des fonctionnalités les plus intéressantes implémentées par Divi.
Un moyen redoutable pour gagner du temps lors de la création de sites.
Sur la bibliothèque vous pouvez enregistrer des éléments et les réutiliser ailleurs par la suite.
Cette possibilité fonctionne pour vos mises en page (layaout), les sections Divi, les rangées et les modules.
Une fois enregistré, vous pouvez les réinsérer dans n’importe quel autre endroit de votre site en quelques clics.
Plus intéressant encore, il vous est possible d’enregistrer ces éléments en tant qu' »élément global« . Dans ce cas, celui-ci sera synchronisé partout où il est installé et chaque fois que vous ferez une modification, elle sera prise en compte sur les autres emplacements. L’enregistrement « ordinaire » reste autonome sur chacune de ses implantations.
Enfin, pour ceux qui créent de nombreux sites, il est possible d’enregistrer des éléments de bibliothèque sur le Divi Cloud. Ceux-ci seront alors disponibles pour chacun des sites ou vous interviendrez. Vous aurez besoin pour cela de vos identifiants « Elegant themes ». L’éditeur offre pour chaque compte la possibilité d’enregistrer 50 éléments gratuitement.
C’est dans la bibliothèque que vous retrouverez l’ensemble de vos enregistrements locaux (ordinaires et globaux).
Créer une page (ou un article) avec Divi
Ajouter une page
A ce stade, Divi n’apporte aucune plus value et une page se crée comme avec n’importe quel thème dans WordPress.
Aller dans l’onglet « page », puis « ajouter ». Renseignez un titre, réglez quelques paramètres (structure de la page, lien avec page parente, etc…) et « enregistrez » votre brouillon.
Votre page existe désormais.
Le Divi builder, premiers pas
Une fois votre page créée, elle s’affiche, par défaut, avec le constructeur natif de WordPress. Pour basculer sur le constructeur divi wordpress, cliquez sur le bouton (violet) « utiliser le divi builder ».
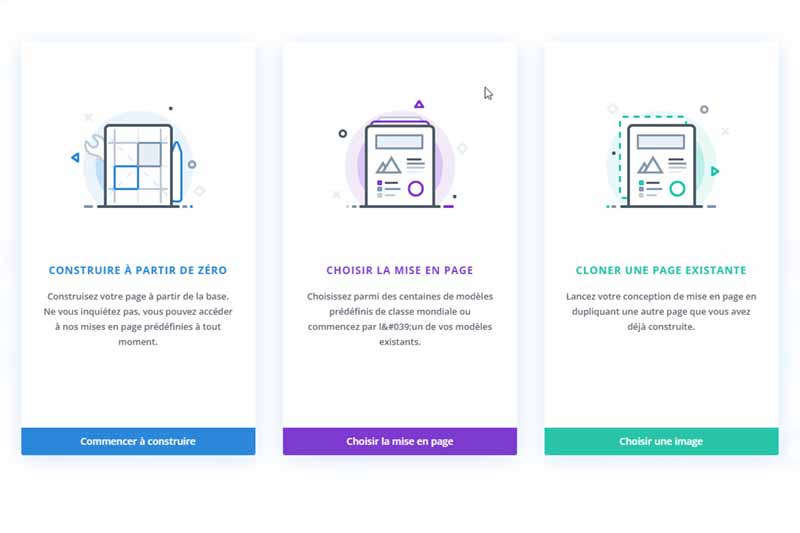
Au rafraichissement de la page, vous aurez trois choix de construction de page :
- A partir de zéro
- Choisir une mise en page (parmi les modèles mis à disposition par l’éditeur
- Choisir une page existante (parmi celles que vous avez déjà créée pour ce site)
Ces trois options ont chacune leurs avantages : créativité maximum pour la première, modèles de pages soignés, fiables et souvent innovants pour la seconde, gain de cohérence graphique et de mise en page facilités pour la dernière.


Modes de construction de page
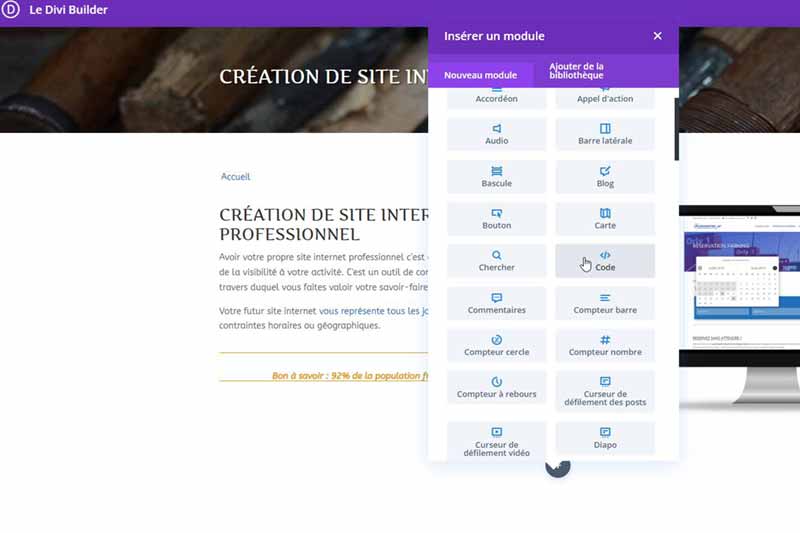
Divi wordpress, vous propose deux interfaces de construction pour votre page.
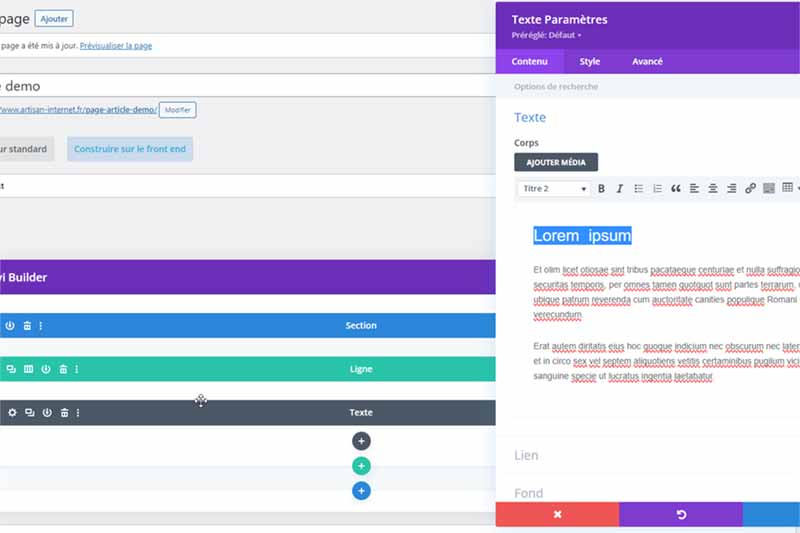
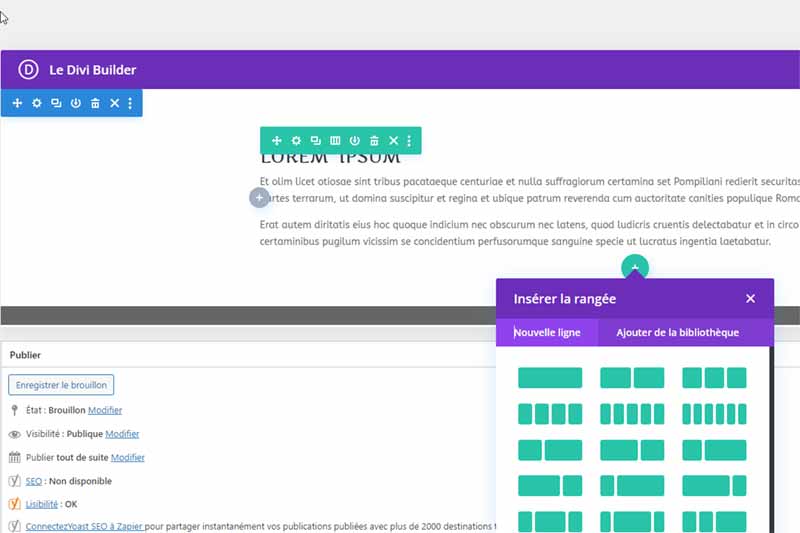
Le premier dit « filaire » décompose la page en blocs organisationnels : section, ligne, module.
Une section peut comporter plusieurs lignes composées d’un à six modules. Il existe trois grandes familles de sections plein ecran (violette), speciale (orange) et normale (bleue).
Les lignes existent en de nombreuses version selon leur organisation dans l’espace (une à six colonnes éventuellement de largeur différentes).
Enfin les modules de base sont plus d’une vingtaine, chacun pour une fonction précise (texte, image, titre de page, code, etc…)
Chacun de ces blocs peut être enregistré en bibliothèque afin d’être retrouvé aisément et implémenté dans une autre partie du site.
Le mode « visuel » est un mode WYSIWYG qui permet de modifier une page directement sur la vision utilisateur. Un fonctionnement très intuitif, idéal pour une prise en main rapide.
Dans l’un ou l’autre de ces deux modes, vous pouvez déplacer les blocs sur la page en drag and drop. Vous pouvez aussi les dupliquer.
Les mains dans le cambouis de Divi
En partant de zéro, il suffit avec ce constructeur d’empiler les briques pour réaliser à peu près n’importe quelle maquette. Les possibilités de paramétrages sont si nombreuses que tout est possible.
C’est une des principales forces de Divi wordpress, ce thème « tout terrain » permet tout, ou presque.
L’objet de cet article n’est pas de réaliser un tuto et je rentrerais pas trop dans le détail. WPformation, Astuces Divi, ou encore Divi communauty regorgent des ressources sur ce thème et je n’y apporterai rien de plus.
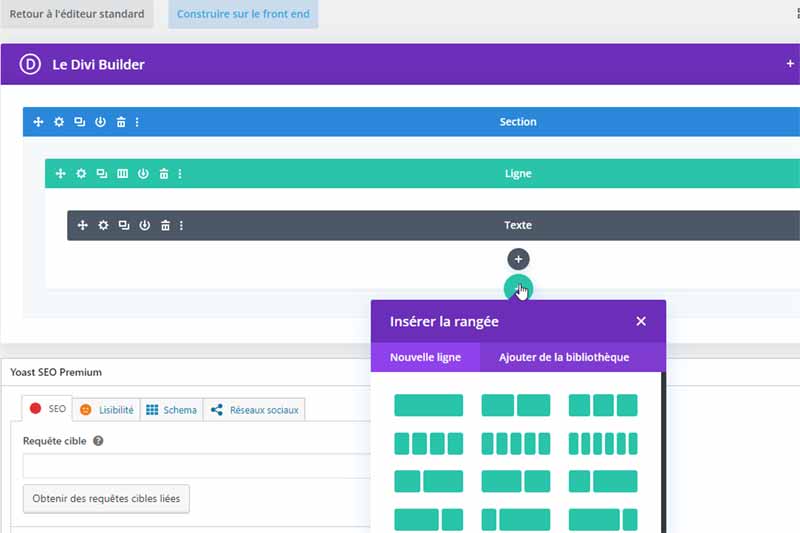
Pour paramétrer une section, une ligne ou un article, cliquez sur l‘icone en forme de roue crantée. Le fenêtre qui s’ouvre, contient de nombreux paramètres, répartis sur 3 onglets : contenu, style et avancé.
L’interface de l’image d’illustration est celle d’un module « texte » mais vous retrouverez cette structure sur quasi toutes les interfaces de paramétrage.
- Contenu permet d’insérer du texte, des images, parfois des vidéos ou d’autres éléments HTML (champs de formulaires, morceaux de code, etc…)
- Style permet de régler des éléments de mise en forme tels que taille, alignement, police, bordures, marges et ombres. On peut y mettre en place des animations ou même des transformations de bloc.
- Avancé, enfin, vous donne la possibilité de renseigner une ID pour le bloc (et y faire pointer un lien), des attributs d’images ou encore la visibilité du bloc en fonction du type d’écran.
N’hésitez pas, plongez dans Divi, testez-le et vous serez surpris des possibilités de l’outil.
Quelques fonctions avancées
Au delà de son usage standard, Divi wordpress recèle de nombreuses fonctions moins courantes. Correctement utilisées ces dernières sont souvent de véritables petits trésors.
Sauvegarde, enregistrements dans le cloud, test A/B, gestion des styles, etc… vous trouverez des accès innovants à des fonctions déjà connues ou d’autres totalement nouvelles pour un usage plus rapide ou plus poussé.
Divi et moi
Depuis quelques années, j’ai pris l’habitude de conseiller Divi à mes clients (sauf s’il ont déjà fait leur choix, bien sur).
Jusqu’ici je pense qu’aucun de ceux à qui j’ai suggéré ce choix n’a eu à se plaindre. Ce thème est très bien suivi et enrichi, il est stable, de plus en plus rapide et sécurisé. Je continue donc à le proposer.