
HTML, CSS, Javascript
Voilà trois de ces noms que l’on croise fréquemment dès qu’il s’agit de site internet. Mais qui sont-ils, à quoi servent-ils ?
A eux trois, ils forment l’ossature du plus grand nombre de pages internet que vous croiserez en navigant sur le web. Ce sont aussi les trois langages qui s’executent ou sont interprétés depuis votre poste (PC, mac, smartphone ou tablette). Ce sont eux aussi sur lesquels vous avez le plus de marge de manoeuvre.
Comme tous les langages informatiques, ils ont beaucoup évolués depuis leur apparition et leurs rôles respectifs a parfois changé du tout au tout.
HTML (HyperText Markup Language)
Autrefois (c’est à dire, jusqu’à il y a une quinzaine d’années 🙂 ), le HTML prenait en charge la quasi totalité de vos pages web. Il en constituait l’ossature et se chargeait de la mise en forme.
C’est votre navigateur (Internet Explorer, Firefox, Safari ou encore Chrome, Qwant etc…) qui interprète ce langage. Ce qui explique en partie les différences d’affichage que l’on peut rencontrer en utilisant différents navigateurs. C’est un langage de balises (markup = balisage), chaque balise étant censé représenter un élément de la page. Ainsi html utilise <p> pour paragraphe, <img> pour image.
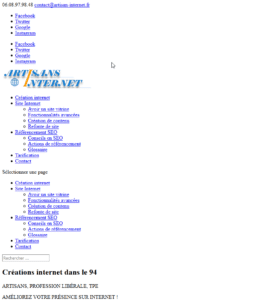
La page du site www.artisan-internet.fr, affichée juste avec le HTML montre bien qu’il ne suffit plus. Il faut lui adjoindre d’autres langages pour donner un rendu agréable à la page visitée.
CSS (Cascading Style Sheets)
Peu à peu, c’est un autre langage informatique qui s’est imposé pour modifier la mise en forme de l’affichage de vos pages. Désormais, c’est le CSS (Feuille de style en cascade en français qui s’en charge).
Il décrit avec précision, pour chaque balise HTML, pour chaque situation (taille de l’écran par exemple), la façon dont le navigateur doit afficher le contenu. Chaque partie du contenu est ainsi décrite pour être affichée selon les souhaits des créateurs.
Dans la plupart des cas ces informations de mise en page sont enregistrées dans un fichier séparé appelé par la page web.
Cette séparation des rôles présente plusieurs avantages. Parmi les principaux :
- Des pages HTML plus légères, plus simples à mettre en place, corriger ou faire évoluer. Cette légèreté est bien sur synonyme de gain de temps au chargement. Une même feuille de style s’applique à toutes les pages et c’est donc un gain de temps (et d’argent) à la conception.
- Il est possible et même relativement facile d’appliquer un style particulier pour certains usages, comme l’impression par exemple.
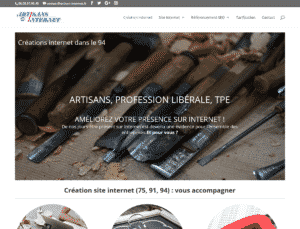
- L’illustration ci-dessus vous montre l’apport du css sur la page d’accueil du site www.artisan-internet.fr. Comparez-là avec l’illustration du paragraphe précédent.
Javascript
Javascript quant à lui est au coeur des interactions des pages web que vous visitez. Une bonne partie des applications web s’appuient sur ce langage pour les actions executés sur votre PC.
C’est le langage qui verifiera les informations saisies dans un formulaire, affichera des évènements dans un calendrier ou encore modifiera l’affichage de votre page en fonction de ce que vous y avez écrit.
Depuis quelques années, javascript évolue énormément. Il est désormais capable d’actions directes avec les serveurs web et à ce titre s’imbrique de plus en plus avec php.
D’autres langages, plus puissants, s’executant coté serveurs comme Php ou java prennent une place prépondérante dans la conception web d’aujourd’hui.
Des formats de données comme json ou encore l’architecture ajax ouvrent de leur cotés des horizons nouveaux.